Client Side
Create a QR code embeded with 3 core pieces of information
session_IDsecrettimestamp
How it Works

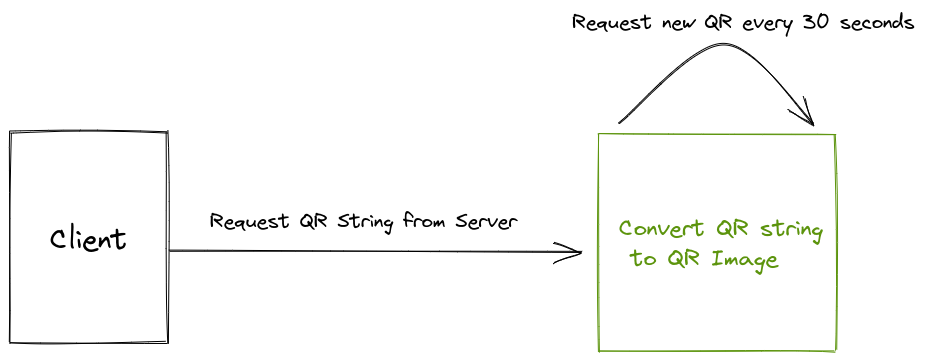
The clients main role is to request a QR string from its server and refresh it every 30 seconds.
1. Generate QR Code
Generate QR code using whichever client side language preferred. For our examples we are using QRious library to generate QR codes embedded with the data needed.
Import CDN using script tag
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrious/4.0.2/qrious.min.js"></script>
Import JavaScript module
- Install package
npm install --save qrious
or
yarn add qrious
- Import library
const QRious = require("qrious");
Now call the server side getQRCode() function to generate the string for our QR code containing the webhook URL
- JavaScript
- Html
getQRCode(); //QR code generating string
setInterval(getQRCode, 30000); //QR update every 30 sec
var sid = "null"; //Initialize with no session
function getQRCode() {
$.get(
"/api/getqrcode?sid=" + sid,
{
"<?= Yii::$app->request->csrfParam ?>":
"<?= Yii::$app->request->csrfToken ?>",
},
function (data) {
console.log(data.qr); //the QR code string
console.log(data.sid); //the current session
console.log(data.status); //in case the user is already
if (data.status == 1) {
//logged in, redirect.
location.href = "/site/dashboard?sid=" + sid;
}
sid = data.sid; //set session
$("#loginQrcodeImgDiv").hide();
$("#qrious").show(); //show QR code
var qr = new QRious({
//generate QR code image from string
element: document.getElementById("qrious"),
value: data.qr,
size: "188",
});
}
);
}
<div class="row">
<!-- -->
<!-- Byte Fast Auth QR Code section (add this section to your regular login form) -->
<!-- -->
<div class="col-md-5" >
<h5>...or use ByteWallet for <i>FAST</i> login</h5>
<div class="qrbox" style="border-left: 1px solid #ededed; margin-top: 50px;">
<div class="fast_login">
<div class="imgbox">
<div id="loginQrcodeImgDiv">
<span>Loading...</span>
</div>
<img id="qrious" height="188" width="188" style="display: none;">
<div id="loginSuccess" class="codeval ta-c" style="display: none;">
<div class="success"><div class="icon"></div>
<div class="title"><b>Scan successfully</b></div>
</div>
</div>
</div>
<div class="text"> Scan QR code to login<br><a href="https://bytefed.us/wallet">Download ByteWallet</a></div>
</div>
</div>
</div>
</div>
<!-- -->
<!-- Your regular Boostrap Login form -->
<!-- -->
<div class="col-md-7">
<h3>My Member Portal</h3>
<h5>Please sign in to access...</h5>
<form id="login-form" action="/" method="post">
<div class="form-group">
<div class="form-group field-login-username required">
<input type="text" id="login-username" class="form-control" placeholder="Username">
</div>
</div>
<div class="form-group">
<div class="form-group field-login-password required">
<input type="password" id="login-password" class="form-control" placeholder="Password">
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block btn-lg" name="login-button">
Signin <i class="fa fa-play-circle"></i>
</button>
</div>
</form>
</div>
</div>
Ensure the QR Code gets refreshed periodically. setInterval(checkFast, 30000); Ensures the QR Code is refreshed every 30 seconds (the server side will handle refreshing the challenges ever so often. The session remains the same
until the user reloads the login page.)
2. Displaying the QR Code
From the generated QR code you can now choose to display the QR code on whichever client side application selected. See the above HTML code for an example.
Example

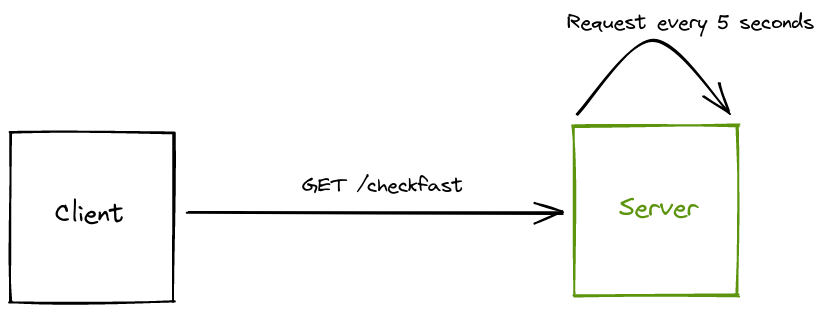
3. Poll For Status
Once the user is authenticated the client needs to be redirected to the authorized page. In order to solve this problem the client implements a polling function and send regular GET requests to the server to see if the current session's user was authenticated. When the user is authenticated on the server then the server will change the polling request's reponse status which will trigger a redirect attempt. The page we redirect to will look up the session status and grant the user full access.
Implementation
Once the user is authenticated on the server the client must also get informed of this. To do so the client must ping the server with a polling function, every 5 seconds (or less).
In our example we are polling the server with the session id as a query parameter every 5 seconds using:
setInterval(checkFast, 5000);

Example
checkFast(); //Poll authentication status
setInterval(checkFast, 5000); //Poll every 5 sec
function checkFast() {
$.get("/api/checkfast?sid=" + sid, function (data) {
if (data.status == 1) {
location.href = "/site/dashboard?sid=" + sid; //attempt redirect if status changes
} //to authenticated.
sid = data.sid;
});
}
If the location.href = "/site/dashboard?sid=" + sid; succeeds, then the user will successfully see a rendered dashboard or account page (which was formerly restricted).